
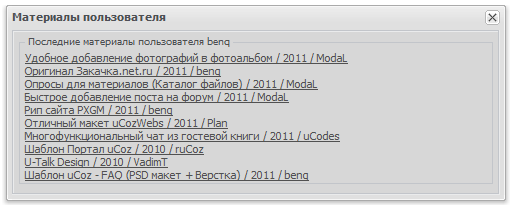
Описание: Теперь на персональной странице пользователя можно увидеть десять последних, добавленных материалов пользователя. Кстати это мой первый скрипт с .get системой. По скрипту помогал ModaL с сайта uWeb. Скрипт немного подгружает страницу профиля но сильно это не напрягает сам сайт! Всё подробно о установке и т.д. в полном виде материала! Автор данного скрипта benq ну и как сказал уже при помощи ModaL.
Установка:
1. Вид материалов каталога файлов в самых верх ставим это:
Code
<div id="load" style="display: none;"><div align="left"><div id="nns"><a href=$ENTRY_URL$>$TITLE$</a></div></div></div>
2. В персональную страницу пользователя, в нужное вам место ставим ссылку на аджакс окно:
Code
<script type="text/javascript">function lastloadajax(){new _uWnd('uploadfile','Материалы пользователя',500,500,{align:0,shadow:1,autosize:1,minh:155,resize:0,icon:'',oncontent:function(){
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var ifnohist = $("#load:first", data).html();
if (ifnohist == null) {
$('.h17').html('Материалов не найдено');
}$("#load", data).each(function() {var histr = $(this).html();$('.h17').before(histr);}); });
}},'<fieldset><legend>Последние материалы пользователя $_USERNAME$</legend><div class="h17"></div></fieldset>'); }</script>
<a href="javascript:;" onclick="lastloadajax();">Список материалов</a>
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var ifnohist = $("#load:first", data).html();
if (ifnohist == null) {
$('.h17').html('Материалов не найдено');
}$("#load", data).each(function() {var histr = $(this).html();$('.h17').before(histr);}); });
}},'<fieldset><legend>Последние материалы пользователя $_USERNAME$</legend><div class="h17"></div></fieldset>'); }</script>
<a href="javascript:;" onclick="lastloadajax();">Список материалов</a>